Facebookページのカバー画像を作ってみた☆

Facebookページ・・・皆さん活用していますか?
Facebookの個人アカウントを持っている方は、簡単に設定する事が出来る機能です。
…かという私は、昨年 設定してからそのまま放置した状態でした。。。
だって、『facebookページ』って…
何をする為の機能なの?
どのように活用するの?
どんな機能があるの?
よく分かっていなかったから。。。
知らないと使おうとは思わないですよね〜
…という事で、調べてみました。
facebookページとは・・・
『facebookページ』とは・・・
多くの企業・コミュニティ団体・お店屋さんが活用しているサービスのようです。
よく、facebookを閲覧していると広告が入っている…アレっ!
アレは『facebookページ』の活用内容の目玉といっていいかもしれません☆
あまりよく分からずに目にしていた あの広告達。。。
「へぇ〜、こんなイベントあるんだぁ〜。」
「この講座面白そう!」
「こんなコミュニティ団体があるなんて知らなかったぁ」
など…と、知らずに楽しく見ていました♪
興味のあるページへは『いいね』をして、継続的に投稿をチェックしたりね☆
このように…
ホームページの代わりに使ったり
facebook広告を出稿したり
ビジネス向けの機能が色々あるようです!
なんだか、起業家さんには結構いいアイテムかもしれませんね♪
『facebookページ』。。。
調べてみたら、活用してみたくなってきました!
同じように、
「活用してみよ〜かなぁ〜♪」
と思った方の為に、facebookページの設定方法を詳しく載せてくれているサイトをリンクさせてもらいますね♪
『facebookページの作り方』
みらいクリエイターズさんHPより
カバー画像を作ってみた☆
さてさて、『facebookページ』の設定をしたら・・・
やっぱり、可愛いカバー画像を作りたくなりますよね♫
『何屋さん』なのか ひと目で分かる、自分好みのカバー画像が出来たら テンションUP♪
きっと、自分の『facebookページ』に愛着が湧いて色々投稿したくなってくるでしょう(笑)
…という事で、早速作ってみましょう!
カバー画像サイズ
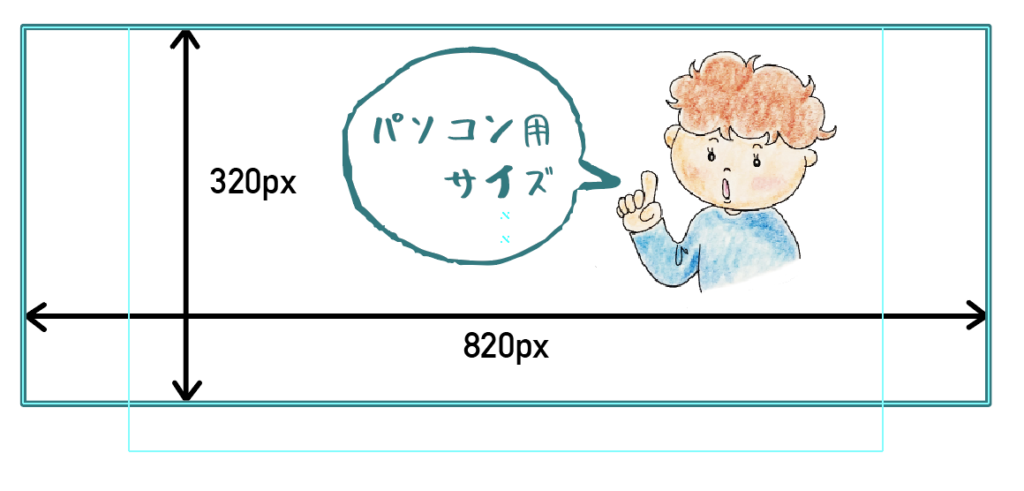
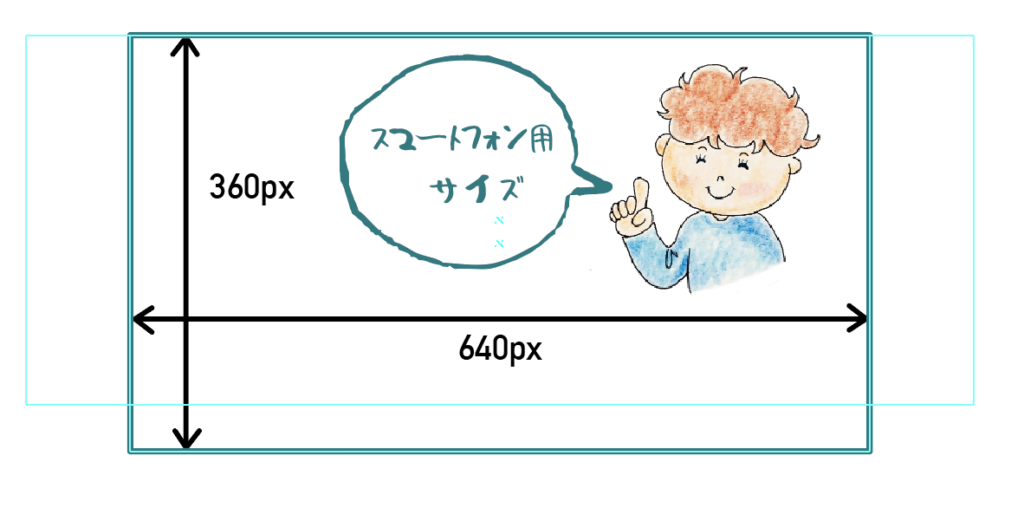
カバー画像は、パソコンで見たサイズ と スマートフォンで見た時のサイズ が違います。
なので、どちらで見ても OK なデザインにします☆
パソコン画面サイズ
横820px(290mm)× 縦312px(113mm)

スマートフォン画面サイズ
横640px(226mm)× 縦360px(127mm)

両方のサイズの目安を付けたら、加工したい写真を配置して……ルンルン♪
文字を入れて…
飾り付けして……完成☆
完成したモノが、こちら↓

私の場合は、
屋号の『kii-bow』を入れて…
デザイン屋さんだよぉ〜という事が分かる言葉を入れて♪
そして、私の得意分野を生かしたデザインで作ってみました☆
(私は、Illustratorというソフトを使って作っています。)
ちなみに…
パソコン画面のデザイン

スマートフォン画面のデザイン

と、なりま〜す☆ 違いが分かるかな?
wordでも作れるよ!
私はIllustratorで作成しましたが、Illustratorを持っている人は少ないと思うので…
wordでも作ってみました☆

残念ながら、Illustratorで作成するのと同じようにはいきませんでした。。。
wordの機能だと出来ない事が多いんです。。。
Illustrator大好きっ子の私としては…正直、wordの方が大変でした!
でも、wordでも作る事が出来るので作ってみたい方は是非挑戦してみて下さい。
リクエストがあればwordでの作り方を教える事も出来るので、知りたい方がいたらメッセージを下さいね♪
ではでは、今年は『facebookページ』も存分に活用していきたいと思います!
『kii-bow』の facebookページを見かけて
「いいね」と思ってくれた方は、是非ポチッとお願いしま〜す☆
さっそく、kii-bowの Facebookページ へ ワ〜プ したいよ♪
という方はこちら ↓ポチッ









